
Why?
Lets assume that you’ve been a GNU+Linux and Free Software user for a very long time. Maybe 15 years. Maybe even more.
What is the first thing that occurs to you when you encounter a problem? Or something breaks down? You search, you discuss on mailing lists, you read source code. Basically, you use all the resources you have the liberty to use. What you don’t do is accept the problem or dynfunction or break-down as a norm and build your life around it.

However, there are also those things that we use on a daily basis and which don’t provide us this respectful liberty to learn or fix or extend things. These “things” could be hardware or software or services or systems. Often, given our constraints of time or patience and so on, we just cover up these things with a “SEP Field” and go on with our lives.
“SEP Fields”
Now the “SEP Field” is a fantastic device to use. It enables us to create blindspots where we would otherwise see problems. By eliminating the awareness of the problems, we also do away with the itch to solve them.
What’s an SEP Field? It was invented by Douglas Adams in the book Life, the Universe and Everything as a sort of “cloaking device”:
An SEP is something we can’t see, or don’t see, or our brain doesn’t let us see, because we think that it’s somebody else’s problem. That’s what SEP means. Somebody Else’s Problem. The brain just edits it out, it’s like a blind spot.
More details on the H2GT2G Fandom Page.
What if?
But what if we did not have to compromise in this manner? What if we could access products that respected our liberty to hack by default? What if “someone else” could take away the risk and expense (time + money + patience) involved with experimenting and arriving at the required answers?

Its not that we don’t wish we didn’t have to compromise. Its just that all the resources (time + opportunity + patience + funds) do not line up together at the same time.
That is reasoning I’ve had behind building the “Libre Tech Shop”. A shop for technology products that are free in the sense of their license and also free in terms of the opportunity the provide to learn, hack and do things on our own terms.
Such products would ship with free software, would not track you and would not force non-self-hostable and non-free/libre software backend ecosystems on you. Most importantly, in the spirit of the community, they would ship with documentation that aims at equiping users to repair, extend and fix things on their own.
So - what does it take?
1. The Mostly Harmless website

How do I launch a shop without a product website describing the products and the work and company behind them?
I spent about 9 months building the mostlyharmless.io website. This time I chose to write HTML using jekyll instead of using wordpress. And was very happy with the control and exactness I was able to deliver!
2. The Libre Tech Shop
The center piece - https://libretech.shop.

There are many things I’ve tried to achieve with this website:
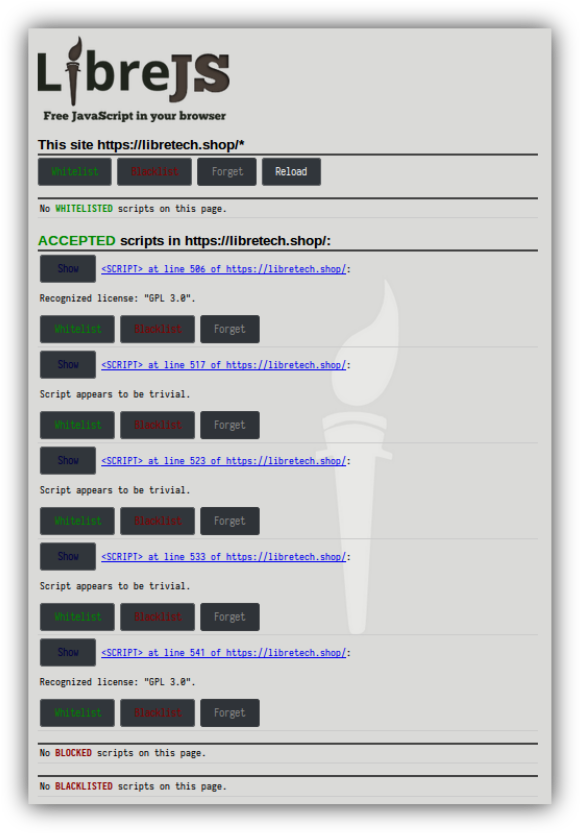
100% LibreJS Compliance

Additionally - the functionality works fine with Javascript disabled
(and in IceCat!) Doesn’t work
with lynx yet… but it just might, one day.
While I do have a payment gateway that I can trivially connect to Woocommerce and put into action, I have deliberately not enabled it since it requires proprietary Javascript to work. Instead, for now, I’ll manually send out payment links to customers who want to use a payment for payments. Otherwise, direct bank transfers are a good and respectful option by default.
Prominent product properties:
- product details
- source code
- documentation
- discussion & help

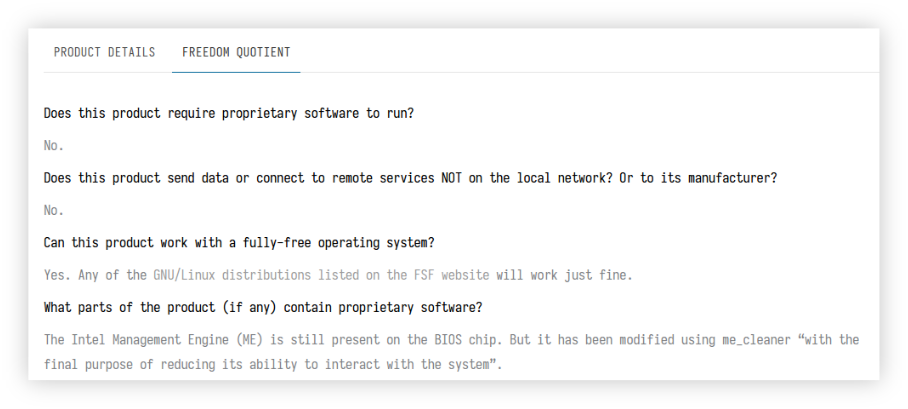
And finally - the “Freedom Quotient”

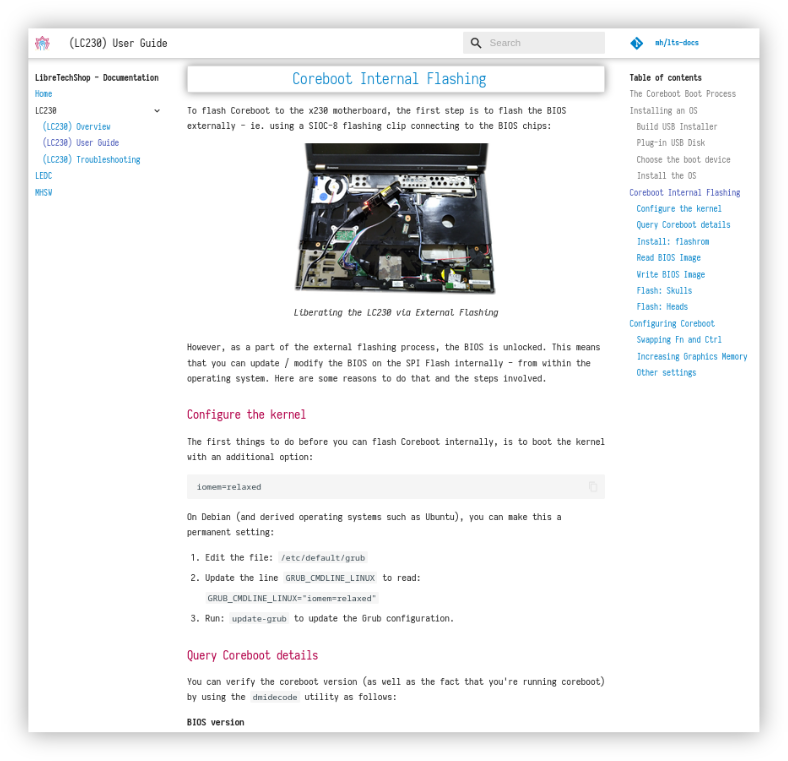
3. Documentation for Libre Products
What’s the point of offering Libre Products without sufficient documentation? Documentation is the significant half of the ecosystem of Libre products since it helps create true ownership by way of access to tools, knowledge and details. It is also a good mark of how repairable a product is.
https://docs.libretech.shop/ is where you will find instructions and documentation for products sold on the Libre Tech Shop.

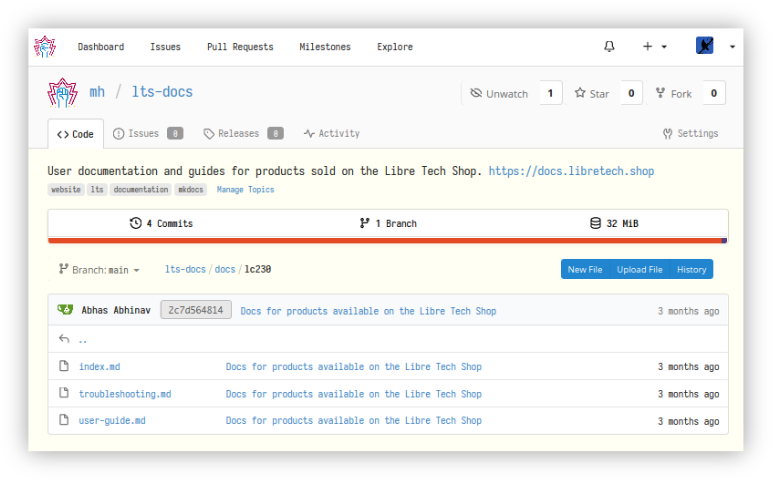
4. Source code hosting
Source code is hosted using Gitea customised to look prettier. https://sovran.dev/ is now the new source code host for all Mostly Harmless and personal projects.

5. Discussions and Support
How does a community of libre product owners connect? Where do they go to ask questions before making purchasing discussions? How do I address problems and make the solutions self-documenting?
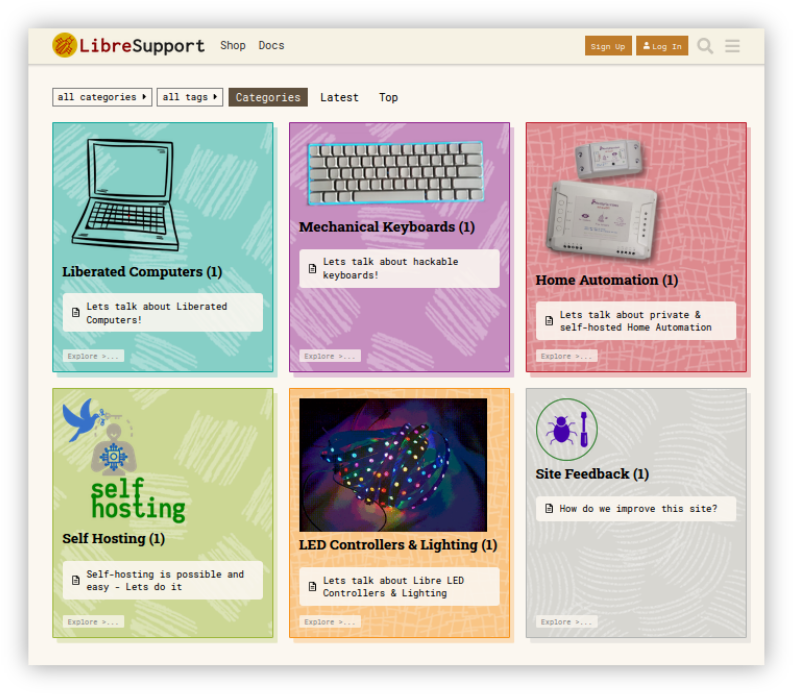
I settled on using Discourse for this. I was able to customise Discourse extensively.
Check out the result at: https://ask.libre.support/

ask.libre.support is a pun. People often used to ask “if the software
is free (ie. gratis), why do you charge for support?!” Well, lets not
say “free support” anymore. Let say “Libre Support” - ie. Support for
Libre Products offered in the spirit of the free software movement - to
enable you to acquire greater competency and deeper ownership over the
products you “own”.
6. The Matrix Channel
Finally, I setup Synapse for mostlyharmless.io to build a secure and self-hosted group chat room.
You can join in to ask quick questions (and more) via text chat:
https://matrix.to/#/#guide:mostlyharmless.io

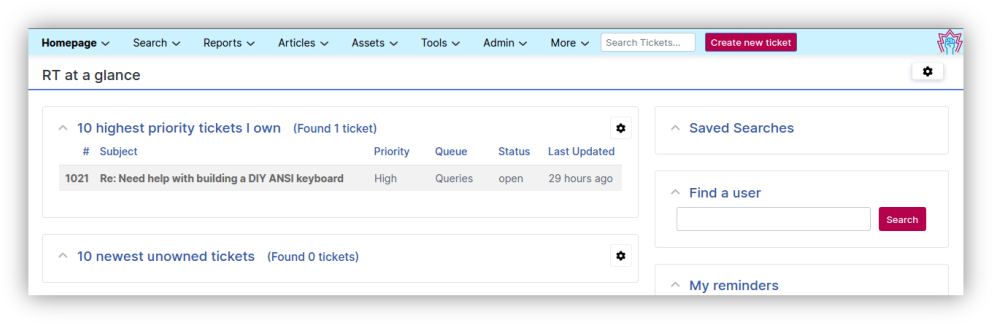
7. The Request Tracker
After more than 10 years, I learnt to use RT (Request Tracker) once again. It is very nice to come back to Perl once again!
RT tracks emails sent to guide@mostlyharmless.io, emails generated by
form submissions on the websites and orders generated via Woocommerce.

Now I won’t misplace incoming emails and I will answer them promptly. ;)
Challenges… and mishaps.
I feel that if what I’m seeking to achieve here is awareness, it would be grossly incomplete without a listing of the failures. It took me close to 3 years to actually launch the Libre Tech Shop. These were some of my challenges:
1. Lack of precedent
The lazy me will always search for a precedent so that I don’t have to do all the thinking and all the “doing”. There is a certain comfort in being a consumer rather a creator.
When I was searching for a LibreJS compliant shopping website, I found a
few implementations but no guide on how to achieve it. Of course
shop.fsf.org is a great example of Drupal-based e-commerce that is both
elegant and ethical. But - alas! - they’ve not released that piece of
code… (I wonder why?!)
I did realise (repeatedly) that I will finally have to put in the hard work. But many times, the scale of the work involved is such a daunting task in itself. When is there an easy way out?
2. Elegance
There are so many e-commerce tools that are free/libre software. Some are complex, some are ugly, some are simple, some are too tied to hosted and proprietary backends, some have licensing issues, some are aimed at large teams and some just require too much work!
How does one choose? Why does one experiment so much? When I knew that Wordpress + Woocommerce is “good enough” why was I searching for an answer with other platforms? Yes - its fun to explore and understand. But its also frustrating and a non-starter.
When I look back now, Wordpress + Woocommerce was “just right”. I could’ve saved so much anguish if I’d understood and appreciated its strengths early on - instead of taking such a expensive trip to realise it finally.
3. Working alone & staying motivated
Mostly Harmless is an OPC (one-person company) - legally and literally. One of my biggest flaws is that I don’t know how to delegate or work too well with others. Often working with others is more frustrating and so I work alone.
But when you’ve got no one to hold you accountable and there is no (apparent) cost for delays or for doing / not-doing something, its tough to remain motivated.
Will anyone care that the shopping website can work with LibreJS enable and even with Javascript disabled? What’s the point of putting in so much effort anyway? What if no one visits or buys a product?
As I keep telling myself – even if its not worth it, lets just do it and get it out of the way.
Otherwise what would be there to show for so much wasted time?
4. Building an ecosystem - not just a shopping site
By the time the libretech.shop website was ready, I realised that I needed a forum, a email tracker and a group chat… not to mention self-hosted source code and of course, documentation. Each of these (as evident above) was a mini project in itself.
I realise now that that a shopping site without such an ecosystem would be worthless - since it wouldn’t live up to its purpose of offering “ethical and hackable products with convenience”.
The more one wants to offer, the more that one has to do. Trying to deliver elegance and delight is tough!
5. Mishaps and server failures…
Finally - what do you do, when a careless server issue wipes your all your work and “production” source code? And you didn’t have backups? (Backups are for novices, anyway. And “real” developers code in production!)
Well - you start again from scratch. One more time. With “worn-out tools”.
I’m glad I didn’t give up. I’m still worried I will.
Credits
I’m thankful to a lot of people who have contributed in multiple ways to help launch all of these websites:
-
Navdeep Singh - who built the first LibreJS compliant prototype for wordpress + woocommerce and then also learnt enough Ruby to build a Rails + Solidus prototype! His research and contribution was invaluable.
-
Amit, Nishant, Prayas, Nandan and Rohit - for supporting the effort since its inception, for regular testing and constructive feedback.
Dedication
I am sure Rajeev Karwal sir would’ve been proud to see all of this launched finally. I miss his honest counsel, encouragement and wisdom at this juncture. This effort is dedicated to his memory.

